Membuat Form di Dreamweaver:
Nama : Dicky Yudha Pratama
Nim : 10.01.53.0061
Kel : D1
Makul : Web Programming
===================================================
<html>
<head>
<title>Pendaftaran Mahasiswa Baru </title>
<style type=”text/css”>
.style1 {
font-size:24px;
font-weight: bold;
color:#9999FF;
}
.style2 {font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
font-weight:bold }
</style>
</head>
<body bgcolor=”#9966FF”>
<br>
<center>
<form name=”form1″>
<table width=”597″ border=”1″ cellspacing=”0″ cellpadding=”0″>
<tr>
<td colspan=”2″ bgcolor=”#330000″> <div align=”center” class=”style1″> PENDAFTARAN MAHASISWA BARU</div></td></tr>
<tr>
<td width=”192″ bgcolor=”#CC99CC”><span class=”style12″> Nama</span></td>
<td width=”399″ bgcolor=”#CC99CC”><label>
<input name=”nama” type=”text” size=”53″></label></td></tr>
<tr>
<td width=”192″ bgcolor=”#CC99CC”>Alamat</td>
<td width=”399″ bgcolor=”#CC99CC”><label>
<textarea name=”pesan” cols=”40″ rows=”5″></textarea>
</label></td></tr>
<tr>
<td bgcolor=”#CC99CC”>Tempat Lahir</td>
<td bgcolor=”#CC99CC”><input name=”tmp lahir” /></td>
</tr>
<tr>
<td bgcolor=”#CC99CC”>Tgl. Lahir</td>
<td bgcolor=”#CC99CC”><input name=”tgl_lahir” size=”3″ maxlength=”2″/>
<select name=”bln_lahir”>
<option value=”1″>Januari</option>
<option value=”2″>Februari</option>
<option value=”3″>Maret</option>
<option value=”4″>April</option>
<option value=”5″>Mei</option>
<option value=”6″>Juni</option>
<option value=”7″>Juli</option>
<option value=”8″>Agustus</option>
<option value=”9″>September</option>
<option value=”10″>Oktober</option>
<option value=”11″>November</option>
<option value=”12″>Desember</option>
</select> <input type=”text” name=”thn_lahir” size=”5″ value”" maxlength=”4″/></td></tr>
<tr>
<td width=”192″ bgcolor=”#CC99CC”>Telepon</td>
<td width=”200″ bgcolor=”#CC99CC”><label>
<input name=”Telepon” type=”text” size=”35″ id=”Telepon”></label></td></tr>
<tr>
<td width=”192″ bgcolor=”#CC99CC”><span class=”style12″> Jenis kelamin</span></td>
<td width=”399″ bgcolor=”#CC99CC”><label>
<input name=”Jeniskelamin” type=”radio” onClick=” Jenis kelamin” value=”L” size=”50″>
Pria</label> <input name=”Jeniskelamin” type=”radio” onClick=”Jenis kelamin” value=”w” size=”50″> Wanita</td></tr>
<tr align=”center”>
<td colspan=”2″ bgcolor=”#CC99CC”><input type=”submit” value=”DAFTAR”>
<input type=”Reset” value=”RESET”></td></tr>
<tr>
<td colspan=”5″><marquee>
<font face=”Comic Sans MS, cursive” color=”#ffff000″><b>10.01.53.0061 Dicky Yudha Pratama (www.dicky03.wordpress.com)</b></font>
</marquee></td>
</tr>
</table>
</form>
</body>
</html>
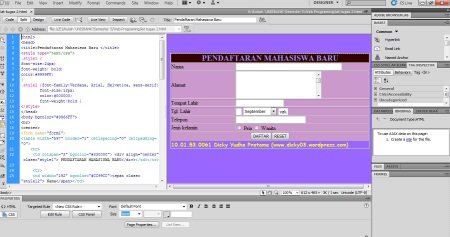
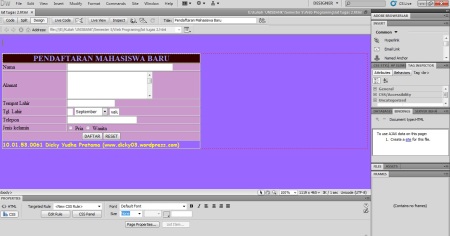
Hasil Tampilan di Adobe Dreamweaver:
Keterangan Program Diatas:
<html>
<head>
<title>Pendaftaran Mahasiswa Baru </title>
<style type=”text/css”>
.style1 {
font-size:24px;
font-weight: bold;
color:#9999FF;
}
*(Keterangan diatas adalah: Judul tabel adalah “Pendaftaran Mahasiswa Baru” dengan ukuran font 24 kemudian diberi warna dengan kode #9999FF)
</style>
</head>
<body bgcolor=”#9966FF”>
<br>
<center>
<form name=”form1″>
<table width=”597″ border=”1″ cellspacing=”0″ cellpadding=”0″>
<tr>
<td colspan=”2″ bgcolor=”#330000″> <div align=”center” class=”style1″> PENDAFTARAN MAHASISWA BARU</div></td></tr>
*(Keterangan diatas adalah: membuat tabel dengan lebar 597 dan batas untuk tabel, kemudian membuat tulisan Pendaftaran Mahasiswa Baru dengan menggabungkan 2 kolom)
<tr>
<td width=”192″ bgcolor=”#CC99CC”><span class=”style12″> Nama</span></td>
<td width=”399″ bgcolor=”#CC99CC”><label>
<input name=”nama” type=”text” size=”53″></label></td></tr>
<tr>
<td width=”192″ bgcolor=”#CC99CC”>Alamat</td>
<td width=”399″ bgcolor=”#CC99CC”><label>
<textarea name=”pesan” cols=”40″ rows=”5″></textarea>
</label></td></tr>
*(Keterangan diatas adalah: Membuat kolom nama dengan lebar 192, membuat kolom Alamat dengan lebar 192)
<tr>
<td bgcolor=”#CC99CC”>Tempat Lahir</td>
<td bgcolor=”#CC99CC”><input name=”tmp lahir” /></td>
</tr>
*(Keterangan diatas adalah: Membuat sebuah inputan untuk tempat lahir)
<tr>
<td bgcolor=”#CC99CC”>Tgl. Lahir</td>
<td bgcolor=”#CC99CC”><input name=”tgl_lahir” size=”3″ maxlength=”2″/>
<select name=”bln_lahir”>
<option value=”1″>Januari</option>
<option value=”2″>Februari</option>
<option value=”3″>Maret</option>
<option value=”4″>April</option>
<option value=”5″>Mei</option>
<option value=”6″>Juni</option>
<option value=”7″>Juli</option>
<option value=”8″>Agustus</option>
<option value=”9″>September</option>
<option value=”10″>Oktober</option>
<option value=”11″>November</option>
<option value=”12″>Desember</option>
</select> <input type=”text” name=”thn_lahir” size=”5″ value”" maxlength=”4″/></td></tr>
*(Keterangan diatas adalah: untuk membuat inputan tanggal lahir ukuran kolom 3 dan inputan maksimal 2 digit angka, serta membuat option untuk memilih bulan lahir)
<tr>
<td width=”192″ bgcolor=”#CC99CC”>Telepon</td>
<td width=”200″ bgcolor=”#CC99CC”><label>
<input name=”Telepon” type=”text” size=”35″ id=”Telepon”></label></td></tr>
*(Keterangan diatas adalah: untuk membuat kolom telepon dengan lebar 192 serta maksimal angka yang dapat di input adalah 35 digit)
<tr>
<td width=”192″ bgcolor=”#CC99CC”><span class=”style12″> Jenis kelamin</span></td>
<td width=”399″ bgcolor=”#CC99CC”><label>
<input name=”Jeniskelamin” type=”radio” onClick=” Jenis kelamin” value=”L” size=”50″>
Pria</label> <input name=”Jeniskelamin” type=”radio” onClick=”Jenis kelamin” value=”w” size=”50″> Wanita</td></tr>
*(Keterangan diatas adalah: untuk membuat kolom jenis kelamin dengan lebar 192, serta menggunakan “Radio” yang berfungsi sebagai pilihan anatara jenis kelamin Laki -Laki atau Perempuan)
<tr align=”center”>
<td colspan=”2″ bgcolor=”#CC99CC”><input type=”submit” value=”DAFTAR”>
<input type=”Reset” value=”RESET”></td></tr>
*(Keterangan diatas adalah: Membuat tombol submit yang berfungsi untuk mendaftar dan menyimpan semua data, sedangkan tombol Reset untuk menghapus semua data data yang telah diinput)
Nama : Dicky Yudha Pratama
Nim : 10.01.53.0061
Kel : D1
Makul : Web Programming
===================================================
<html>
<head>
<title>Pendaftaran Mahasiswa Baru </title>
<style type=”text/css”>
.style1 {
font-size:24px;
font-weight: bold;
color:#9999FF;
}
.style2 {font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
font-weight:bold }
</style>
</head>
<body bgcolor=”#9966FF”>
<br>
<center>
<form name=”form1″>
<table width=”597″ border=”1″ cellspacing=”0″ cellpadding=”0″>
<tr>
<td colspan=”2″ bgcolor=”#330000″> <div align=”center” class=”style1″> PENDAFTARAN MAHASISWA BARU</div></td></tr>
<tr>
<td width=”192″ bgcolor=”#CC99CC”><span class=”style12″> Nama</span></td>
<td width=”399″ bgcolor=”#CC99CC”><label>
<input name=”nama” type=”text” size=”53″></label></td></tr>
<tr>
<td width=”192″ bgcolor=”#CC99CC”>Alamat</td>
<td width=”399″ bgcolor=”#CC99CC”><label>
<textarea name=”pesan” cols=”40″ rows=”5″></textarea>
</label></td></tr>
<tr>
<td bgcolor=”#CC99CC”>Tempat Lahir</td>
<td bgcolor=”#CC99CC”><input name=”tmp lahir” /></td>
</tr>
<tr>
<td bgcolor=”#CC99CC”>Tgl. Lahir</td>
<td bgcolor=”#CC99CC”><input name=”tgl_lahir” size=”3″ maxlength=”2″/>
<select name=”bln_lahir”>
<option value=”1″>Januari</option>
<option value=”2″>Februari</option>
<option value=”3″>Maret</option>
<option value=”4″>April</option>
<option value=”5″>Mei</option>
<option value=”6″>Juni</option>
<option value=”7″>Juli</option>
<option value=”8″>Agustus</option>
<option value=”9″>September</option>
<option value=”10″>Oktober</option>
<option value=”11″>November</option>
<option value=”12″>Desember</option>
</select> <input type=”text” name=”thn_lahir” size=”5″ value”" maxlength=”4″/></td></tr>
<tr>
<td width=”192″ bgcolor=”#CC99CC”>Telepon</td>
<td width=”200″ bgcolor=”#CC99CC”><label>
<input name=”Telepon” type=”text” size=”35″ id=”Telepon”></label></td></tr>
<tr>
<td width=”192″ bgcolor=”#CC99CC”><span class=”style12″> Jenis kelamin</span></td>
<td width=”399″ bgcolor=”#CC99CC”><label>
<input name=”Jeniskelamin” type=”radio” onClick=” Jenis kelamin” value=”L” size=”50″>
Pria</label> <input name=”Jeniskelamin” type=”radio” onClick=”Jenis kelamin” value=”w” size=”50″> Wanita</td></tr>
<tr align=”center”>
<td colspan=”2″ bgcolor=”#CC99CC”><input type=”submit” value=”DAFTAR”>
<input type=”Reset” value=”RESET”></td></tr>
<tr>
<td colspan=”5″><marquee>
<font face=”Comic Sans MS, cursive” color=”#ffff000″><b>10.01.53.0061 Dicky Yudha Pratama (www.dicky03.wordpress.com)</b></font>
</marquee></td>
</tr>
</table>
</form>
</body>
</html>
Hasil Tampilan di Adobe Dreamweaver:
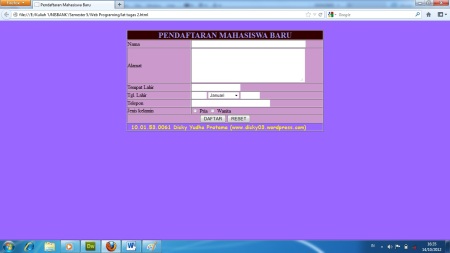
Hasil Tampilan di Web Browser:
<html>
<head>
<title>Pendaftaran Mahasiswa Baru </title>
<style type=”text/css”>
.style1 {
font-size:24px;
font-weight: bold;
color:#9999FF;
}
*(Keterangan diatas adalah: Judul tabel adalah “Pendaftaran Mahasiswa Baru” dengan ukuran font 24 kemudian diberi warna dengan kode #9999FF)
</style>
</head>
<body bgcolor=”#9966FF”>
<br>
<center>
<form name=”form1″>
<table width=”597″ border=”1″ cellspacing=”0″ cellpadding=”0″>
<tr>
<td colspan=”2″ bgcolor=”#330000″> <div align=”center” class=”style1″> PENDAFTARAN MAHASISWA BARU</div></td></tr>
*(Keterangan diatas adalah: membuat tabel dengan lebar 597 dan batas untuk tabel, kemudian membuat tulisan Pendaftaran Mahasiswa Baru dengan menggabungkan 2 kolom)
<tr>
<td width=”192″ bgcolor=”#CC99CC”><span class=”style12″> Nama</span></td>
<td width=”399″ bgcolor=”#CC99CC”><label>
<input name=”nama” type=”text” size=”53″></label></td></tr>
<tr>
<td width=”192″ bgcolor=”#CC99CC”>Alamat</td>
<td width=”399″ bgcolor=”#CC99CC”><label>
<textarea name=”pesan” cols=”40″ rows=”5″></textarea>
</label></td></tr>
*(Keterangan diatas adalah: Membuat kolom nama dengan lebar 192, membuat kolom Alamat dengan lebar 192)
<tr>
<td bgcolor=”#CC99CC”>Tempat Lahir</td>
<td bgcolor=”#CC99CC”><input name=”tmp lahir” /></td>
</tr>
*(Keterangan diatas adalah: Membuat sebuah inputan untuk tempat lahir)
<tr>
<td bgcolor=”#CC99CC”>Tgl. Lahir</td>
<td bgcolor=”#CC99CC”><input name=”tgl_lahir” size=”3″ maxlength=”2″/>
<select name=”bln_lahir”>
<option value=”1″>Januari</option>
<option value=”2″>Februari</option>
<option value=”3″>Maret</option>
<option value=”4″>April</option>
<option value=”5″>Mei</option>
<option value=”6″>Juni</option>
<option value=”7″>Juli</option>
<option value=”8″>Agustus</option>
<option value=”9″>September</option>
<option value=”10″>Oktober</option>
<option value=”11″>November</option>
<option value=”12″>Desember</option>
</select> <input type=”text” name=”thn_lahir” size=”5″ value”" maxlength=”4″/></td></tr>
*(Keterangan diatas adalah: untuk membuat inputan tanggal lahir ukuran kolom 3 dan inputan maksimal 2 digit angka, serta membuat option untuk memilih bulan lahir)
<tr>
<td width=”192″ bgcolor=”#CC99CC”>Telepon</td>
<td width=”200″ bgcolor=”#CC99CC”><label>
<input name=”Telepon” type=”text” size=”35″ id=”Telepon”></label></td></tr>
*(Keterangan diatas adalah: untuk membuat kolom telepon dengan lebar 192 serta maksimal angka yang dapat di input adalah 35 digit)
<tr>
<td width=”192″ bgcolor=”#CC99CC”><span class=”style12″> Jenis kelamin</span></td>
<td width=”399″ bgcolor=”#CC99CC”><label>
<input name=”Jeniskelamin” type=”radio” onClick=” Jenis kelamin” value=”L” size=”50″>
Pria</label> <input name=”Jeniskelamin” type=”radio” onClick=”Jenis kelamin” value=”w” size=”50″> Wanita</td></tr>
*(Keterangan diatas adalah: untuk membuat kolom jenis kelamin dengan lebar 192, serta menggunakan “Radio” yang berfungsi sebagai pilihan anatara jenis kelamin Laki -Laki atau Perempuan)
<tr align=”center”>
<td colspan=”2″ bgcolor=”#CC99CC”><input type=”submit” value=”DAFTAR”>
<input type=”Reset” value=”RESET”></td></tr>
*(Keterangan diatas adalah: Membuat tombol submit yang berfungsi untuk mendaftar dan menyimpan semua data, sedangkan tombol Reset untuk menghapus semua data data yang telah diinput)












0 comments:
Post a Comment