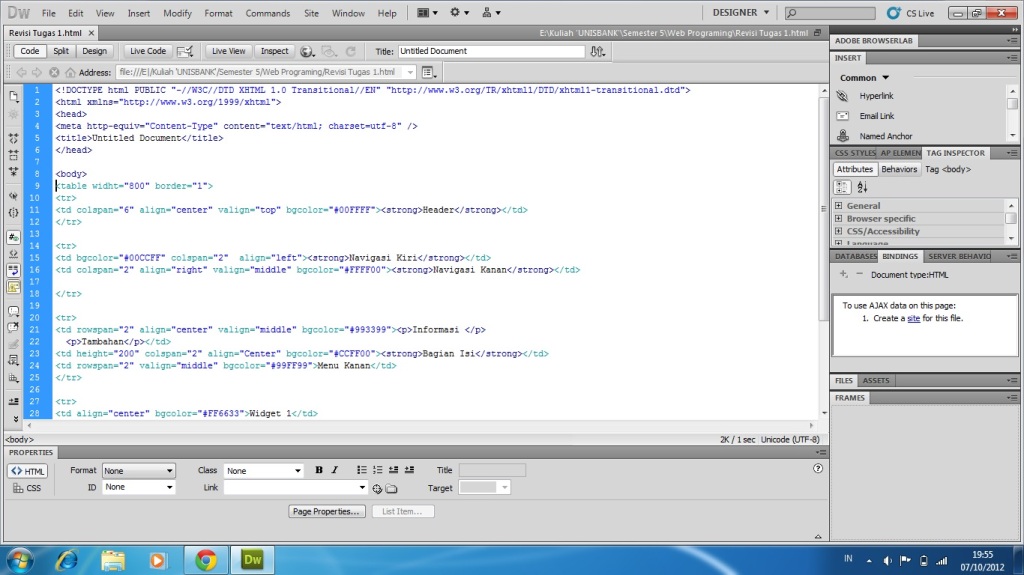
Tugas 1 Web Programming, Membuat Desai Layout di Adobe Dreamweaver:
Nama : Dicky Yudha Pratama
Nim : 10.01.53.0061
Kel : D1
Makul : Web Programming
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Untitled Document</title>
</head>
<body>
<table widht=”800″ border=”1″>
<tr>
<td colspan=”6″ align=”center” valign=”top” bgcolor=”#00FFFF”><strong>Header</strong></td>
</tr>
<tr>
<td bgcolor=”#00CCFF” colspan=”2″ align=”left”><strong>Navigasi Kiri</strong></td>
<td colspan=”2″ align=”right” valign=”middle” bgcolor=”#FFFF00″><strong>Navigasi Kanan</strong></td>
</tr>
<tr>
<td rowspan=”2″ align=”center” valign=”middle” bgcolor=”#993399″><p>Informasi </p>
<p>Tambahan</p></td>
<td height=”200″ colspan=”2″ align=”Center” bgcolor=”#CCFF00″><strong>Bagian Isi</strong></td>
<td rowspan=”2″ valign=”middle” bgcolor=”#99FF99″>Menu Kanan</td>
</tr>
<tr>
<td align=”center” bgcolor=”#FF6633″>Widget 1</td>
<td colspan=”1″ rowspan=”1″ align=”Center” valign=”middle” bgcolor=”#99CC66″>Widget 2</td>
</tr>
<tr>
<td colspan=”6″ align=”center” bgcolor=”#FF3366″><strong>Footer</strong></td>
</tr>
</table>
</body>
</html>
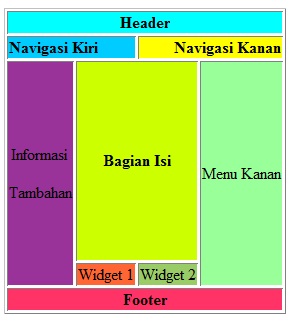
Hasil Tampilan Layout:
Keterangan Program Diatas:
</head>
<body>
<table widht=”800″ border=”1″>
<tr>
<td colspan=”6″ align=”center” valign=”top” bgcolor=”#00FFFF”><strong>Header</strong></td>
</tr>
*(Keterangan diatas adalah: membuat tabel dengan lebar 800 dan batas untuk tabel, kemudian membuat header dengan menggabungkan 6 kolom engan posisi tulisan di tengah kemudian diberi warna)
<tr>
<td bgcolor=”#00CCFF” colspan=”2″ align=”left”><strong>Navigasi Kiri</strong></td>
<td colspan=”2″ align=”right” valign=”middle” bgcolor=”#FFFF00″><strong>Navigasi Kanan</strong></td>
</tr>
*(Keterangan diatas adalah: Membuat menu Navigasi sebelah kiri dengan menggabungkan 2 kolom dan letak tulisan disebelah kiri, dan Membuat menu Navigasi sebelah kanan dengan menggabungkan 2 kolom dan letak tulisan disebelah kanan)
<tr>
<td rowspan=”2″ align=”center” valign=”middle” bgcolor=”#993399″><p>Informasi </p>
<p>Tambahan</p></td>
<td height=”200″ colspan=”2″ align=”Center” bgcolor=”#CCFF00″><strong>Bagian Isi</strong></td>
<td rowspan=”2″ valign=”middle” bgcolor=”#99FF99″>Menu Kanan</td>
</tr>
*(Keterangan diatas adalah: Membuat menu untuk informasi tambahan dengan menggabungkan 2 baris dengan letak tulisan ditengah, kemudian membuat menu Bagian isi dengan tinggi “200″ dan menggabungkan 2 kolom, Menu terakhir adalah bagian Menu Kanan denggan menggabungkan 2 baris)
<tr>
<td align=”center” bgcolor=”#FF6633″>Widget 1</td>
<td colspan=”1″ rowspan=”1″ align=”Center” valign=”middle” bgcolor=”#99CC66″>Widget 2</td>
</tr>
*(Keterangan diatas adalah: Membuat menu Widget 1 dengan tata letak tulisan ditengah, dan membuat menu widget 2 dengan menggabungkan 1 kolom 1 baris yang berada di tegah)
<tr>
<td colspan=”6″ align=”center” bgcolor=”#FF3366″><strong>Footer</strong></td>
</tr>
</table>
</body>
</html>
*(Keterangan diatas adalah: Membuat Footer denggan menggabungkan 6 kolom yang berada di tegah kemudian diberi warna)
Nama : Dicky Yudha Pratama
Nim : 10.01.53.0061
Kel : D1
Makul : Web Programming
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Untitled Document</title>
</head>
<body>
<table widht=”800″ border=”1″>
<tr>
<td colspan=”6″ align=”center” valign=”top” bgcolor=”#00FFFF”><strong>Header</strong></td>
</tr>
<tr>
<td bgcolor=”#00CCFF” colspan=”2″ align=”left”><strong>Navigasi Kiri</strong></td>
<td colspan=”2″ align=”right” valign=”middle” bgcolor=”#FFFF00″><strong>Navigasi Kanan</strong></td>
</tr>
<tr>
<td rowspan=”2″ align=”center” valign=”middle” bgcolor=”#993399″><p>Informasi </p>
<p>Tambahan</p></td>
<td height=”200″ colspan=”2″ align=”Center” bgcolor=”#CCFF00″><strong>Bagian Isi</strong></td>
<td rowspan=”2″ valign=”middle” bgcolor=”#99FF99″>Menu Kanan</td>
</tr>
<tr>
<td align=”center” bgcolor=”#FF6633″>Widget 1</td>
<td colspan=”1″ rowspan=”1″ align=”Center” valign=”middle” bgcolor=”#99CC66″>Widget 2</td>
</tr>
<tr>
<td colspan=”6″ align=”center” bgcolor=”#FF3366″><strong>Footer</strong></td>
</tr>
</table>
</body>
</html>
Hasil Tampilan Layout:
</head>
<body>
<table widht=”800″ border=”1″>
<tr>
<td colspan=”6″ align=”center” valign=”top” bgcolor=”#00FFFF”><strong>Header</strong></td>
</tr>
*(Keterangan diatas adalah: membuat tabel dengan lebar 800 dan batas untuk tabel, kemudian membuat header dengan menggabungkan 6 kolom engan posisi tulisan di tengah kemudian diberi warna)
<tr>
<td bgcolor=”#00CCFF” colspan=”2″ align=”left”><strong>Navigasi Kiri</strong></td>
<td colspan=”2″ align=”right” valign=”middle” bgcolor=”#FFFF00″><strong>Navigasi Kanan</strong></td>
</tr>
*(Keterangan diatas adalah: Membuat menu Navigasi sebelah kiri dengan menggabungkan 2 kolom dan letak tulisan disebelah kiri, dan Membuat menu Navigasi sebelah kanan dengan menggabungkan 2 kolom dan letak tulisan disebelah kanan)
<tr>
<td rowspan=”2″ align=”center” valign=”middle” bgcolor=”#993399″><p>Informasi </p>
<p>Tambahan</p></td>
<td height=”200″ colspan=”2″ align=”Center” bgcolor=”#CCFF00″><strong>Bagian Isi</strong></td>
<td rowspan=”2″ valign=”middle” bgcolor=”#99FF99″>Menu Kanan</td>
</tr>
*(Keterangan diatas adalah: Membuat menu untuk informasi tambahan dengan menggabungkan 2 baris dengan letak tulisan ditengah, kemudian membuat menu Bagian isi dengan tinggi “200″ dan menggabungkan 2 kolom, Menu terakhir adalah bagian Menu Kanan denggan menggabungkan 2 baris)
<tr>
<td align=”center” bgcolor=”#FF6633″>Widget 1</td>
<td colspan=”1″ rowspan=”1″ align=”Center” valign=”middle” bgcolor=”#99CC66″>Widget 2</td>
</tr>
*(Keterangan diatas adalah: Membuat menu Widget 1 dengan tata letak tulisan ditengah, dan membuat menu widget 2 dengan menggabungkan 1 kolom 1 baris yang berada di tegah)
<tr>
<td colspan=”6″ align=”center” bgcolor=”#FF3366″><strong>Footer</strong></td>
</tr>
</table>
</body>
</html>
*(Keterangan diatas adalah: Membuat Footer denggan menggabungkan 6 kolom yang berada di tegah kemudian diberi warna)





0 comments:
Post a Comment